Project Management for Web Development
Mastering Project Management for Web Development: Strategies for Success
Effective project management is essential to good outcomes in the fast-paced field of web development. The need for effective workflows, prompt deliveries, and high-quality outputs grows along with technology. This article offers insights that can assist you in navigating this challenging environment as it examines the fundamentals of project management specifically suited for web development.
Understanding the Basics of Project Management in Web Development
Project management involves planning, executing, and closing projects while ensuring they meet predetermined objectives and specifications. In web development, this process requires expertise in various methods, tools, and industry best practices. For example, Waterfall, Scrum, and Agile are three popular approaches, each suited to different types of projects. By understanding these frameworks, teams can adapt their strategy to fit the specific needs of the project, ensuring a more effective and tailored execution.
Effective communication within a team drives success. By using collaboration tools and establishing a shared language, we bridge gaps and create a more productive atmosphere. Regular updates and meetings ensure everyone stays in sync, which helps keep projects on schedule. This way, the team remains aligned and focused on achieving goals efficiently.
Defining Roles and Responsibilities
An efficient web development project management team starts with strong organization. Every team member understands their duties and responsibilities clearly. This clarity reduces confusion and streamlines the workflow, ensuring smooth progress throughout the project.
A web development team typically includes a project manager, developer, designer, and quality assurance tester. Each role plays a vital part in the project’s success. For instance, developers focus on coding, while designers enhance the user experience. Meanwhile, the project manager actively coordinates these efforts, ensuring that everyone works together toward the same goal.
Setting Clear Goals and Milestones

When managing a web development project, you must set specific objectives and deadlines right from the start. SMART goals provide a clear framework for defining these objectives. By being Specific, Measurable, Achievable, Relevant, and Time-bound, SMART goals ensure a structured approach. These objectives act as the team’s roadmap, keeping everyone focused and on track throughout the project.
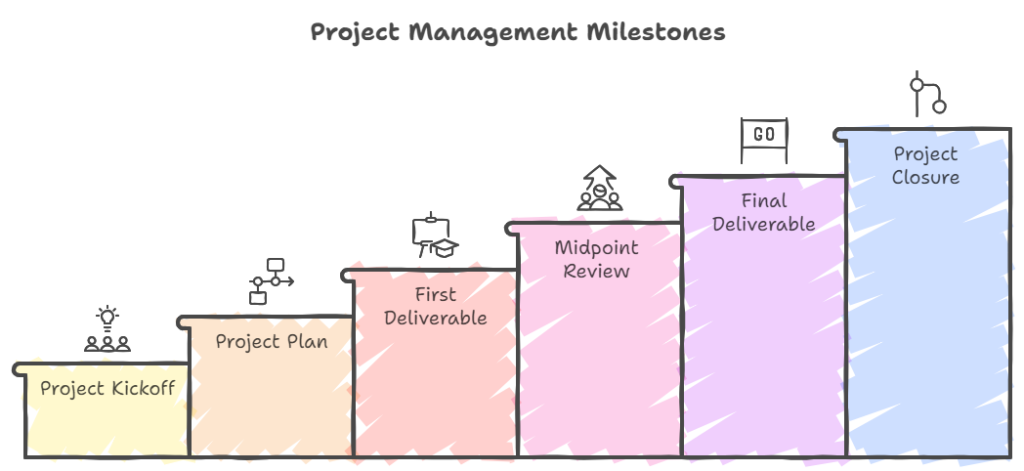
Milestones act as key markers that help teams evaluate their progress. By breaking the project into smaller, manageable tasks, developers can achieve goals faster and stay motivated. As the team regularly reviews these milestones, they can make necessary adjustments or pivots to the plan, keeping the project on track. Below are the key project milestones:
- Project Kickoff: The official start of the project, marking the transition from planning to execution, often involving key stakeholders and team members.
- Completion of Project Plan: This milestone is met when the full project plan, including timelines, resources, and scope, has been finalized and approved.
- First Deliverable: Delivery of the first key output, which might be a prototype, draft, or completed section of the project. It serves as an early checkpoint for progress.
- Midpoint Review: A significant milestone where progress is assessed halfway through the project. Adjustments may be made if needed to keep the project on track.
- Final Deliverable: The completion of the main project objective, whether it's a product, service, or website, ready for review and approval by stakeholders.
- Project Closure: Once all deliverables are handed over, the project concludes with a closure meeting to evaluate the project's success and gather lessons learned for future improvements.
These goals and milestones ensure effective project management by keeping the team focused and on track throughout the lifecycle of a project.
Alza Techs Project Management for Web Development
At Alza Technologies we give paramount attention to our project plan and execution because that is directly proportional to customer satisfaction. Here are the best practices of Project Management in relation to Website Development:
Project Kickoff:
What happens: The website development project officially starts. First, the client’s vision, goals, and expectations are discussed in detail. Next, key stakeholders are introduced, and clear communication channels are established. This ensures that everyone understands the project’s objectives and timeline from the outset.
Completion of Project Plan:
What happens: Once the kickoff is done, we create the full project plan. This plan includes a detailed timeline, resource allocation, and scope of work. It outlines technical requirements, site structure, CMS setup, design elements, and key features. Afterward, the client reviews and approves the plan to ensure everyone is aligned before development begins.
First Deliverable:
What happens: Moving forward, we deliver the first major output, such as wireframes or mockups. This may include a prototype of the homepage or key page designs that showcase the layout, navigation, and visual style. At this point, we gather feedback from the client and ensure the design aligns with their expectations before proceeding with full development.
Midpoint Review:
What happens: As we progress, we reach a major checkpoint where core functionalities, including backend development, CMS integration, and frontend design, are completed and reviewed. We present a beta version of the website, which showcases the responsive design, navigation flow, and some content. The client tests these features, and we make adjustments based on their feedback.
Final Deliverable:
What happens: Once development is complete, we deliver the final website. This includes all pages, features, and content. We also finalize SEO optimization, security settings, and performance testing. Afterward, the client reviews the finished site, and we make any last revisions before preparing the website for launch.
Project Closure:
What happens: After the website goes live, we move to the project closure phase. We hand over all necessary documentation and provide training to the client’s team on how to use the CMS. Additionally, we address any post-launch issues. Finally, we hold a project closure meeting to evaluate the project’s success, gather feedback, and discuss future support or updates for the site.
These milestones guide the entire website development process, ensuring smooth progress at every stage and keeping the client’s goals front and center.
Tools and Software for Effective Project Management
The effective use of tools can greatly improve web development project management. Diverse software solutions are available to meet various requirements. Asana, Trello, and JIRA are a few of the widely used project management systems. These systems make it easier to assign tasks, monitor development, and promote teamwork.
Moreover, version control tools like as Git aid in the management of code modifications, facilitating the harmonious collaboration of several developers on a single project. Through the integration of these tools into the workflow, teams can enhance communication and expedite procedures.
Communication: The Key to Success
A key component of project management for web development is effective communication. Team members that communicate often reduce miscommunication and make sure that everyone is on the same page.
Regular stand-up meetings can improve accountability and openness. Team members discuss obstacles, exchange updates, and schedule the day’s work during these meetings. This practice fosters an open atmosphere in addition to fostering camaraderie.
How to become a project manager in web development?
To become a project manager in web development, first pursue a relevant education, such as a degree in project management or computer science. Then, dive into the basics of web development by learning HTML, CSS, and JavaScript, which will help you communicate more effectively with your team. Next, develop project management skills by studying methodologies like Agile and Scrum. To boost your credibility, consider earning certifications like PMP or Scrum Master. Afterward, gain practical experience by starting in entry-level roles, such as project coordinator or developer, to get familiar with the workflow. Additionally, expand your network by attending industry events and joining online forums. Finally, apply for project management roles at web development firms, customizing your resume to highlight your skills and experience. By following these steps, you'll be on your way to a successful career in web development project management.
How to manage a web application project?
To effectively manage a web application project, begin by defining clear goals and objectives. Start by gathering requirements from stakeholders to fully understand their needs. Then, create a detailed project plan that outlines tasks, timelines, and resource allocation. Use project management tools like Trello or Jira to track progress and assign responsibilities. Furthermore, maintain regular communication with your team through meetings and updates, ensuring everyone remains aligned and informed. As the project moves forward, closely monitor milestones and adjust the plan if necessary. Finally, conduct thorough testing before launch to identify and resolve any issues. By following these steps, you can successfully manage a web application project from start to finish.